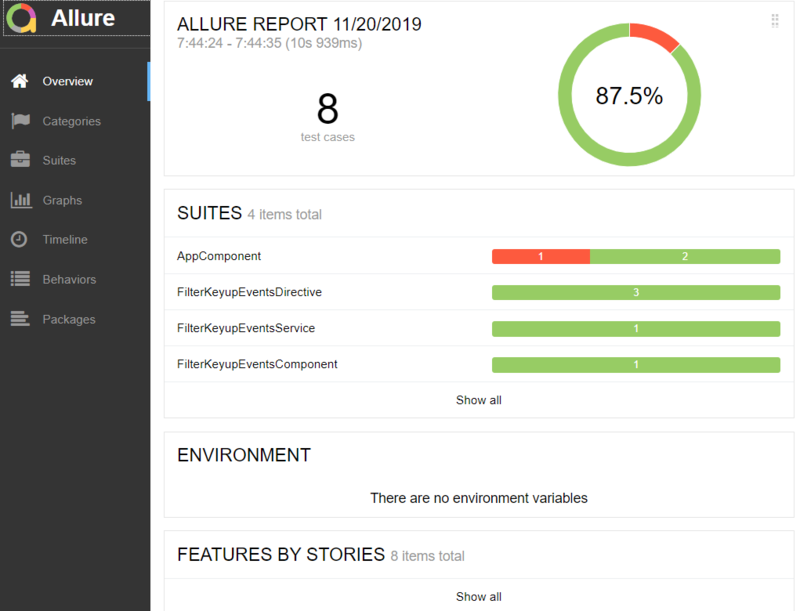
テスト結果をHTMLレポートで閲覧できるようにするためのレポートツール
主にGUI(Selenium)のテスト結果を…という形で紹介されていることが多いように見受けられるがRSpecやJestなどさまざまなツールに対応している
今回は手元にいくつかリポジトリがあったので実際に試してみた
allure-rspec
RSpecにも対応している
最初下記を見たがDEPRECATEDと書かれているため別のドキュメントを見る
こちらを参照する
allure-ruby/README.md at master · allure-framework/allure-ruby
gemの追加、config.formatterの指定とcommandlineのインストール
- Gemfile
+ gem 'allure-rspec', require: false
- spec/spec_helper.rb
require 'active_support/testing/time_helpers' require 'factory_bot_rails' +require 'allure-rspec' RSpec.configure do |config| config.include ActiveSupport::Testing::TimeHelpers + config.formatter = AllureRspecFormatter config.expect_with :rspec do |expectations| expectations.include_chain_clauses_in_custom_matcher_descriptions = true end
commandlineのインストール
自分の開発用の環境だとnpmがあるのでnpmでインストールしたがCI環境などであればaptなどでインストールするのが良さそう
npm install -g allure-commandline
- test実行
bundle exec rspec
reports/allure-results以下にレポートファイルが生成される
レポートHTMLの生成(serve)
とりあえず結果見たいだけならserveでローカルにサーバを立てる
- serve
$ allure serve reports/allure-results --host 0.0.0.0 --port 33333 Generating report to temp directory... Report successfully generated to /tmp/4984435923144731061/allure-report Starting web server... 2019-11-19 11:55:34.497:INFO::main: Logging initialized @4814ms to org.eclipse.jetty.util.log.StdErrLog Can not open browser because this capability is not supported on your platform. You can use the link below to open the report manually. Server started at http://0.0.0.0:33333/. Press Ctrl+C to exit
portは指定しないと起動のたびに変わるので指定した
レポートHTMLの生成(static)
allure serveだと/tmp/.....という感じで特定困難なディレクトリにHTMLレポートが生成されている
CIでartifactに上げる成果物を生成するときはgenerateコマンドでHTMLを生成する
allure generate reports/allure-results -o public/allure-results
アウトプットディレクトリの名前は適当に決めた
CIで使う
ツール用にDockerイメージ作りたくないなーなんて考えながらやるとこんな感じになってしまった
- ruby:2.5.1のイメージで実行
apt-get update apt install -y zip default-jre curl -LO https://dl.bintray.com/qameta/maven/io/qameta/allure/allure-commandline/2.13.0/allure-commandline-2.13.0.zip && unzip allure-commandline-2.13.0.zip ./allure-2.13.0/bin/allure generate reports/allure-results -o public/allure-results
Javaが別途必要なので依存パッケージとしてインストールした
jest-allure
Jestにも対応している
手元にちょうどAngular + Jestのリポジトリがあったので試した
- install
npm install -D jest-allure allure-commandline
先にサンプルリポジトリの前置きを入れておくと
npm run testで2つのテストを実行- jest --config ./jest.app.config.js
- jest --config ./jest.lib.config.js
- それぞれのconfigから
setupJest.tsを読んでいる
ということでREADMEに従うとsetupJest.tsでjestの設定を追加すれば行けそう
- setupJest.ts
import 'jest-preset-angular';
+import "jest-allure/dist/setup";
- テスト実行
$ npm run test ..... ..... ..... $ ls allure-results/ 0d82566e-ff34-44d5-bbfd-09dcb8c19eba-testsuite.xml 21c01963-4083-4073-ac49-3b6965874df2-testsuite.xml 53c0499c-43ab-4af6-a863-aac5472873fd-testsuite.xml 6cade702-17a4-42e3-8eda-a8bbc57240ea-testsuite.xml 9cd8ed8c-340f-432f-b349-716ed37734cc-testsuite.xml
allure-results以下にテスト結果がたまっていく
serveした時点でブラウザを立ち上げてくれる?ように見えるがXなどの設定が足りないようで起動しなかった
この状態でもアクセスしに行けばレポートは見れるのでいったん放置
$ npx allure serve allure-results --host 0.0.0.0 --port 33333
Generating report to temp directory...
Report successfully generated to /tmp/4246589178624870856/allure-report
Starting web server...
2019-11-20 07:22:32.145:INFO::main: Logging initialized @4222ms to org.eclipse.jetty.util.log.StdErrLog
Exception in thread "main" java.lang.UnsupportedOperationException: The BROWSE action is not supported on the current platform!
at java.awt.Desktop.checkActionSupport(Desktop.java:221)
at java.awt.Desktop.browse(Desktop.java:380)
at io.qameta.allure.Commands.openBrowser(Commands.java:228)
at io.qameta.allure.Commands.open(Commands.java:153)
at io.qameta.allure.Commands.serve(Commands.java:137)
at io.qameta.allure.CommandLine.run(CommandLine.java:159)
at java.util.Optional.orElseGet(Optional.java:267)
at io.qameta.allure.CommandLine.main(CommandLine.java:88)
成果物の生成
npx allure generate allure-results -o html/allure-results
$ ls html/allure-results app.js data/ export/ favicon.ico history/ index.html plugins/ styles.css widgets/
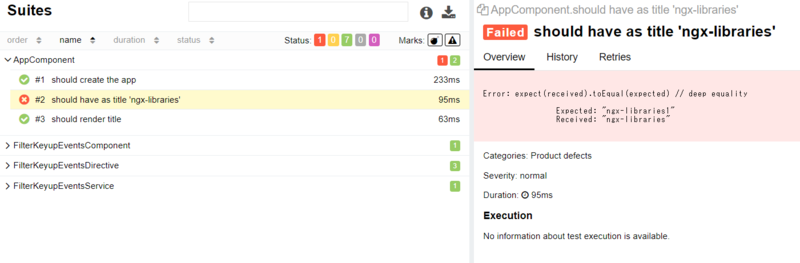
試しに1ケース失敗させてみた

わかりやすい(と思う)

サンプルリポジトリはこちら
swfz/ngx-libraries: ngx-libraries
allure-mocha
mochaも対応している
ということでCypressの実行結果も対応できる(裏側mochaのため)
allure-framework/allure-mocha: Allure reporter for Mocha
こちらも手元にリポジトリがあるため試してみる
- reporter-config.json
{
- "reporterEnabled": "spec, mocha-junit-reporter, mochawesome",
+ "reporterEnabled": "spec, mocha-junit-reporter, mochawesome, mocha-allure-reporter",
"mochaJunitReporterReporterOptions": {
"mochaFile": "cypress/results/[hash].xml"
},
手元のリポジトリではmocha-multi-reporterを使っていたため複数のレポーターを使用可能
よって今回はmocha-allure-reporterを追加するだけ
- multi-reporterを使っていない場合
mocha --reporter mocha-allure-reporter
実行時にreporterを指定するだけでOK
でテストを回すとallure-results以下に結果ファイルが生成される
serveして見てみる
npx allure serve allure-results --host 0.0.0.0 --port 33333

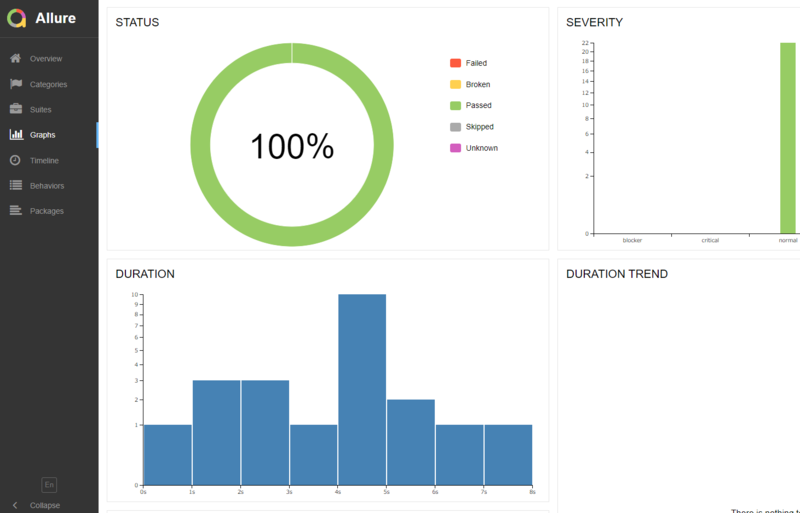
問題なさそう
CIで利用する場合はjestの場合と同様成果物を生成してartifactに投げればOK
簡単!
サンプルリポジトリはこちら
まとめ
- さまざまなテストフレームワークに導入可能
- スクリーンショットをHTMLレポート上で表示できる(らしいが未確認、テストコードに専用の処理を追記する必要がありそう
- テストの履歴も表示できる、いつから失敗している等(Jenkinsプラグインが必要)
感想
- 簡単設定で導入できるのと対応フレームワークが多いのは良いなと思った
- ドキュメントすべてに目を通せていないが結構カスタマイズもできるようなので機会があれば深堀りしてみたい
参考
Seleniumのテスト結果レポートをもっとおしゃれに | 品質向上ブログ
