angularのコンポーネントをnpmに公開したいと思ったので色々調べてみたところ
ng-packagrというものがあるようでそれを使って実際に公開したところまでのメモ
今回は ngx-table-input というものを公開したのでそれを公開した時の流れを追っていきます
バージョンは4系です
- 参考
Building an Angular 4 Component Library with the Angular CLI and ng-packagr
このng-packagrはangluar-cliでプロジェクトを作成して実装した後に対象のコンポーネントをpublishできるようにすることができるというもの、便利そうですね
早速やってみます
angular-cliで新規プロジェクトの作成
公開するコンポーント,モジュールのテンプレートを生成し開発サーバを立ち上げる
$ ng new ngx-table-input $ cd ngx-table-input $ ng g component components/table-input $ ng g module components/table-input $ ng serve
- component実装
通常の開発時と変わらず粛々と実装を進めます
コードは割愛します
- module実装
モジュールとして分割することで遅延ロードとかにも対応できるようになる
一手間かかるけどサービスが大きくなってきた時のためにやっておきたいところですね
- src/app/components/table-input.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {TableInputComponent} from "./table-input.component";
@NgModule({
imports: [
CommonModule
],
declarations: [
TableInputComponent
],
exports: [
TableInputComponent
]
})
export class TableInputModule { }
ng-packagr
完全に余談ですがeがつかないんですね
最初気づかずタイポしてcommand not foundで怒られましたw
$ npm install ng-packagr --save-dev
設定ファイルを記述していく
- ng-package.json
ここは参考サイトそのまま
{
"$schema": "./node_modules/ng-packagr/ng-package.schema.json",
"lib": {
"entryFile": "public_api.ts"
}
}
- public_api.ts
公開するコンポーネントのモジュール(先ほど作成したモジュール)を指定する
export * from './src/app/components/table-input/table-input.module'
- package.json
ng-packagr用のスクリプトを追加する
公開用にprivateをfalseに切り替える
"packagr": "ng-packagr -p ng-package.json", "private": false,
成果物を生成
$ npm run packagr
dist以下に成果物ができます
動作確認するためにパッケージ化します
$ cd dist $ npm pack ngx-table-input-0.0.0.tgz
動作確認
tgzが生成されるので別のプロジェクトを作ってnpm installでインストールして使ってみる
$ cd ~/example $ npm install ../ngx-table-input/dist/table-input-0.0.0.tgz
実装の時と同じようにmoduleをimportしてtable-inputタグを使って動作するか、動作に問題がないか確認します
公開する
いくらかデバッグを行いいよいよ公開です!
事前にnpmにアカウントを作成している必要があります
$ npm login $ cd ~/ngx-table-input $ npm publish dist
これだけで公開されます
みてみると.....

無事npmに登録することができました
実際にインストールして使ってみる
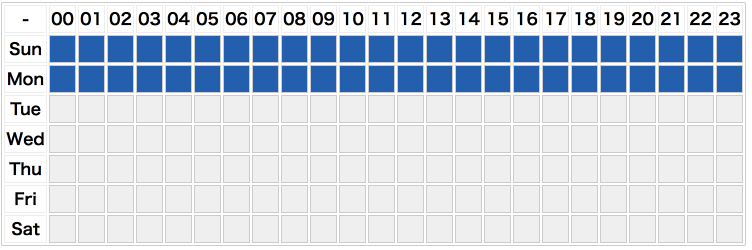
実際にインストールして使ってみました
$ npm install --save ngx-table-input
動作確認と同様の修正を行う

無事使えるようになりました
